1. Introducción
El diseño de interfaz de usuario (UI) es un campo fascinante que fusiona arte y tecnología, estética y funcionalidad. Sin embargo, encontrar un equilibrio entre estos elementos puede ser un desafío. Aquí es donde el Golden Ratio puede ayudar. En este artículo, exploraremos en profundidad la influencia del Golden Ratio en el diseño de UI, proporcionando un análisis detallado de su impacto en la estética y funcionalidad de los diseños de interfaz de usuario. ¿Listo para desentrañar los secretos del Golden Ratio?

2. El Golden Ratio: Un repaso histórico y matemático
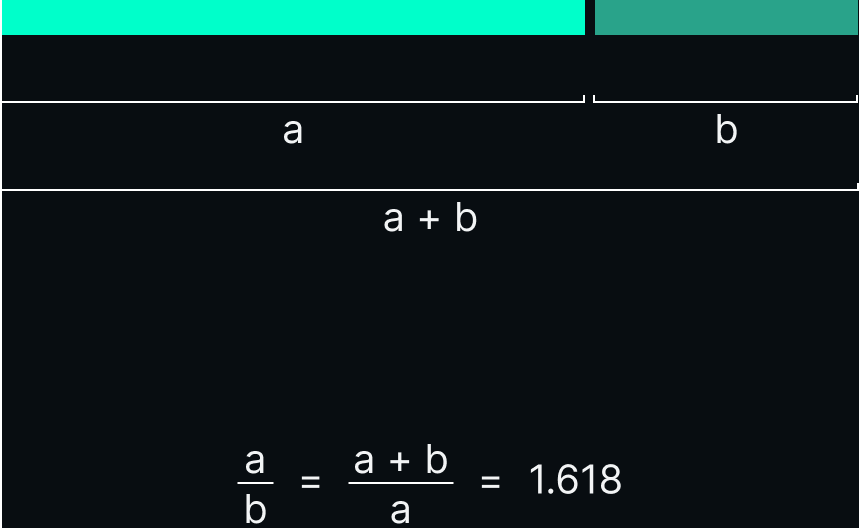
Antes de adentrarnos en cómo se aplica el Golden Ratio en el diseño de UI, es importante entender qué es y por qué es tan relevante. El Golden Ratio, también conocido como Phi (Φ), es una proporción matemática que se produce cuando una línea se divide en dos partes de tal manera que la longitud total de la línea dividida por la longitud de la parte más larga es igual a la longitud de la parte más larga dividida por la longitud de la parte más corta. Este número resulta ser aproximadamente 1.618:1.

Este número irracional, aunque puede parecer trivial a primera vista, ha desempeñado un papel fundamental en la estética y la ciencia durante miles de años. Desde la arquitectura de los antiguos egipcios hasta las pinturas de Leonardo da Vinci, el Golden Ratio ha demostrado ser un aliado de artistas y diseñadores.
3. El Golden Ratio en el diseño de UI: Impulsando la estética y la funcionalidad
En el diseño de UI, la estética y la funcionalidad son dos caras de la misma moneda. Un diseño puede ser visualmente impresionante, pero si no es fácil de usar, fracasará en su objetivo principal: facilitar la interacción entre el usuario y el sistema. Aquí es donde el Golden Ratio brilla.
El Golden Ratio puede proporcionar un sentido de equilibrio y armonía, haciendo que el diseño sea más agradable a la vista y más fácil de navegar. Por ejemplo, al diseñar una página web, puedes usar el Golden Ratio para determinar el ancho de una barra lateral en relación con el resto de la página, creando una distribución más equilibrada de los elementos en la pantalla.
4. Aplicación práctica del Golden Ratio
Aunque el Golden Ratio puede parecer un concepto abstracto, hay varias maneras concretas en las que puedes aplicarlo en tus diseños de UI. Aquí hay algunos métodos que puedes probar:
- Cuadrículas basadas en el Golden Ratio: Al diseñar una cuadrícula para tu interfaz de usuario, puedes utilizar el Golden Ratio para determinar la relación entre los distintos elementos de la cuadrícula. Esto puede ayudar a crear un diseño más armonioso y visualmente agradable.
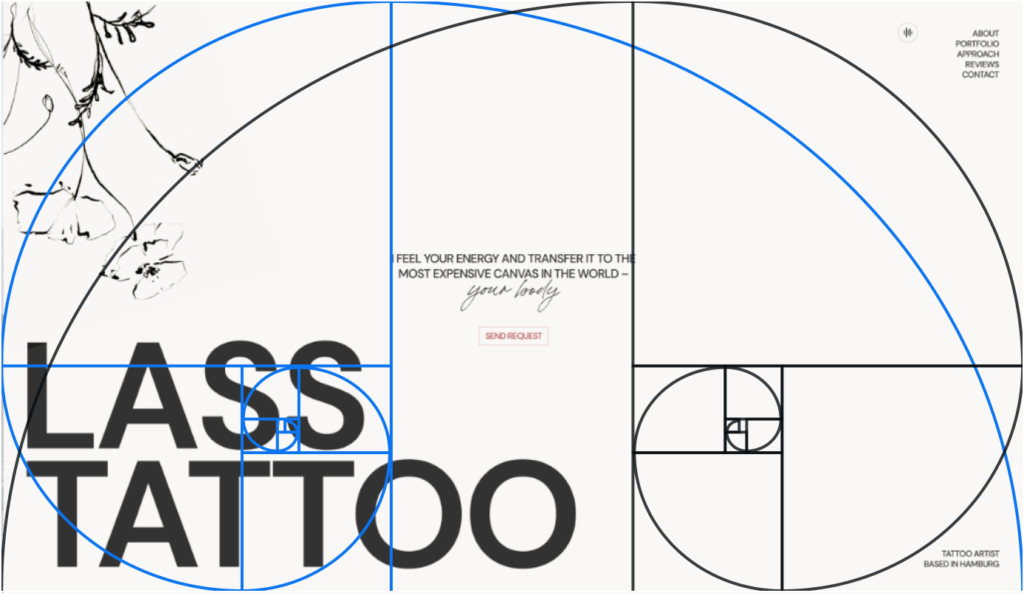
- Diseño de logotipos y elementos gráficos: El Golden Ratio puede ser una herramienta útil para diseñar logotipos y otros elementos gráficos. Al proporcionar una proporción innata que es agradable a la vista, el Golden Ratio puede ayudarte a diseñar elementos que son visualmente atractivos y memorables.
- Diseño de la interfaz de usuario: Puedes utilizar el Golden Ratio para ayudar a decidir el tamaño y la ubicación de los diversos elementos en tu interfaz de usuario. Por ejemplo, podrías utilizar el Golden Ratio para determinar el tamaño de los botones en relación con el resto de la interfaz, o para decidir la ubicación de los menús y otros elementos de navegación.

5. Conclusiones y pasos a seguir
El Golden Ratio no es una panacea que resolverá automáticamente todos tus problemas de diseño. Sin embargo, si se utiliza sabiamente, puede ser una herramienta valiosa que te ayude a crear diseños de UI más atractivos y funcionales.
¿Estás listo para poner en práctica el Golden Ratio en tus propios diseños de UI? Aquí tienes algunos pasos que puedes seguir:
- Educarte más sobre el Golden Ratio: Investiga más sobre el Golden Ratio y cómo se ha utilizado en el diseño y el arte a lo largo de la historia. Cuanto más entiendas sobre este concepto, mejor podrás aplicarlo en tus propios diseños.
- Experimentar con el Golden Ratio en tus diseños: No tengas miedo de experimentar con el Golden Ratio en tus propios diseños. Intenta aplicar el Golden Ratio de diferentes maneras y observa cómo afecta a la estética y la funcionalidad de tus diseños.
- Usar el Golden Ratio como guía, no como regla: Recuerda, el Golden Ratio es una herramienta, no una regla. No todas las interfaces de usuario tienen que seguir el Golden Ratio para ser exitosas, y no todos los diseños que siguen el Golden Ratio serán exitosos. Utiliza el Golden Ratio como una guía, pero no te sientas obligado a seguirlo a rajatabla.
6. Reflexión final
El diseño de interfaces de usuario es tanto un arte como una ciencia, y el Golden Ratio es una herramienta que puede ayudarte a navegar entre estos dos polos. Al proporcionar una guía para crear diseños estéticamente agradables y funcionalmente efectivos, el Golden Ratio puede ser una valiosa adición a tu caja de herramientas de diseño. Así que sal ahí fuera, experimenta con el Golden Ratio, y descubre por ti mismo cómo puede potenciar tus diseños de UI. ¡Buena suerte en tu viaje de diseño!


